Draw.io Guide [DEPRECATED]
What isDraw.io?
Draw.io is a useful tool for building diagrams. It is free to use, and contains no watermarks.
There are many tools that can be used in Draw.io for building diagrams from scratch and will be primarily how we will develop UML (unified modeling language) diagrams for P1.
Link: https://app.diagrams.net
How to Use:
General Structure:
There are multiple UML diagram types, which might make it confusing what type of diagram to make for a P1 system. The simplest approach is a simplified version of a state diagram. This will make the diagram appear mostly like a flow-chart. Where you see the beginning to the end of the systems sequence.
We will use an overarching diagram to first illustrate how the system works. Then we will build out each part of the overarching diagram as a building block diagram.
Tools To Look For:
- Object: This will give you a box with text that can be edited. Great for naming an object within the scope.

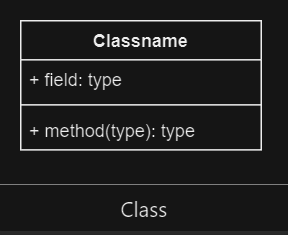
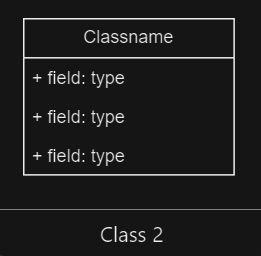
- Class/Class 2: These two tools allow you to name a box and edit additional items that are associated with that box. Hence the name “class” you could have this box as a class and list its variables and or functions. Or you could even label it as an object class that houses different variable types.


- Directional Connector: A simple arrow for general flow of the diagram. Basic idea is when one process ends, the next part to be running is at the end of this arrow.

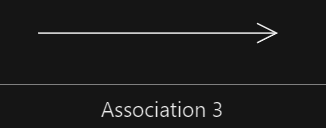
- Association 3: Similar to the directional connector, an arrow that illustrates some form of association between functionality.

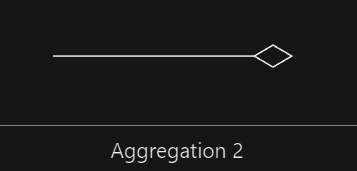
- Aggregation: This is a complex variation of an association. The aggregation illustrates a parent class that flows to the child classes (end of the diamond).

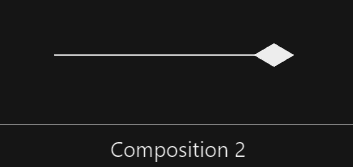
- Composition: Similar to the aggregation, but it illustrates dependency between the classes/objects.

There are other tools you can use, but these should give you a good enough diagram that will work for P1.
Putting Things Together:
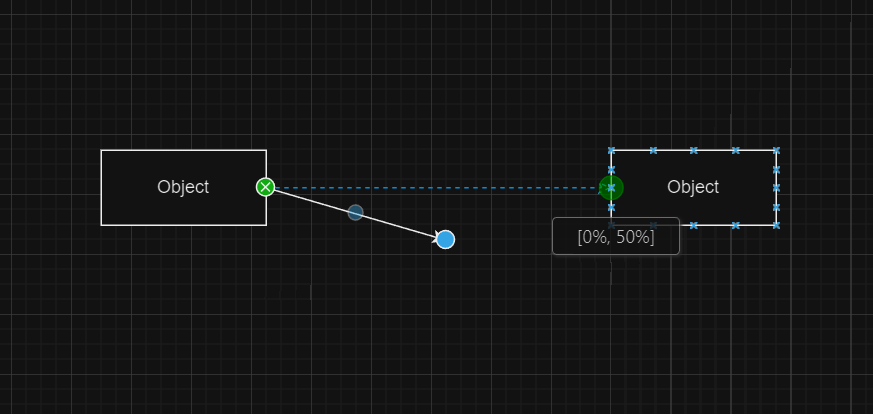
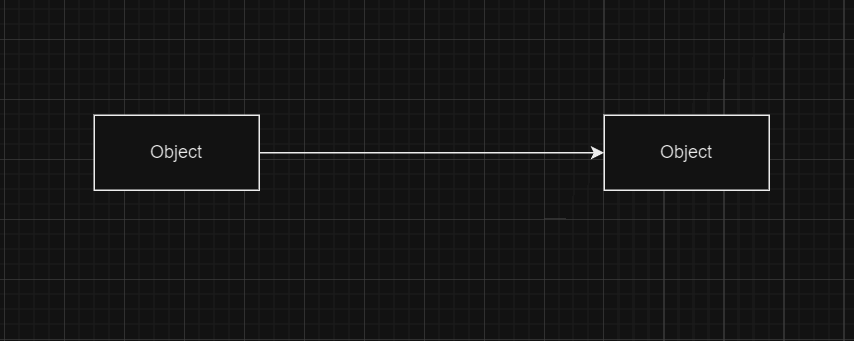
It should be self-explanatory for putting objects and or classes together with arrows and other tools. But here’s a baseline of how it looks when starting.
Object to object


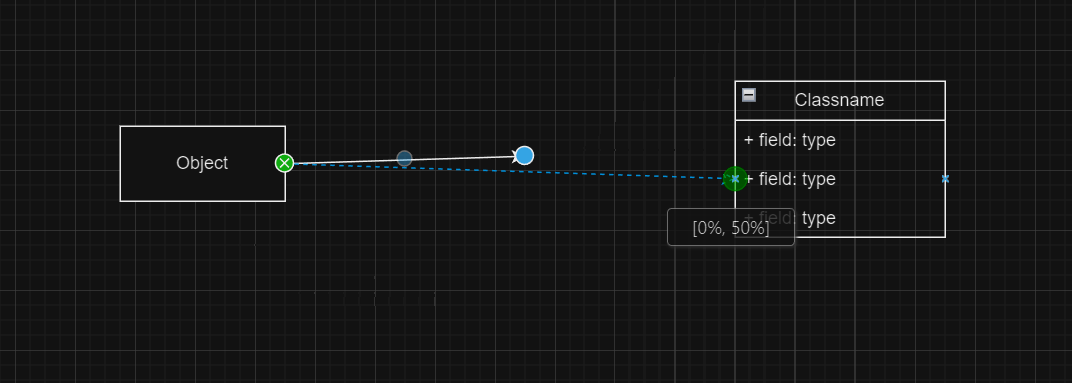
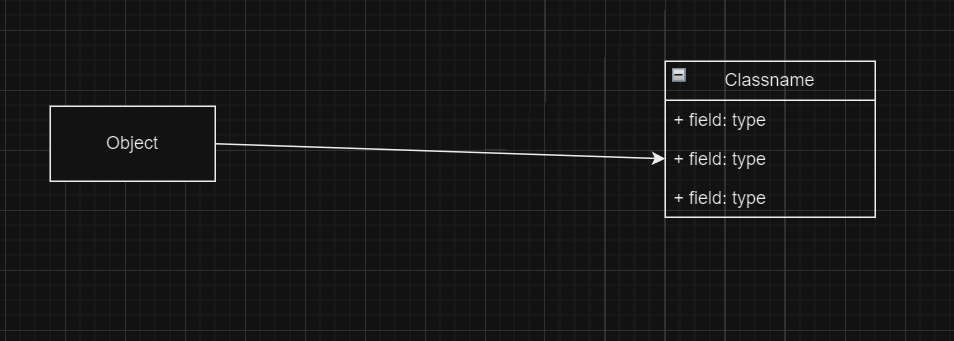
Object to class


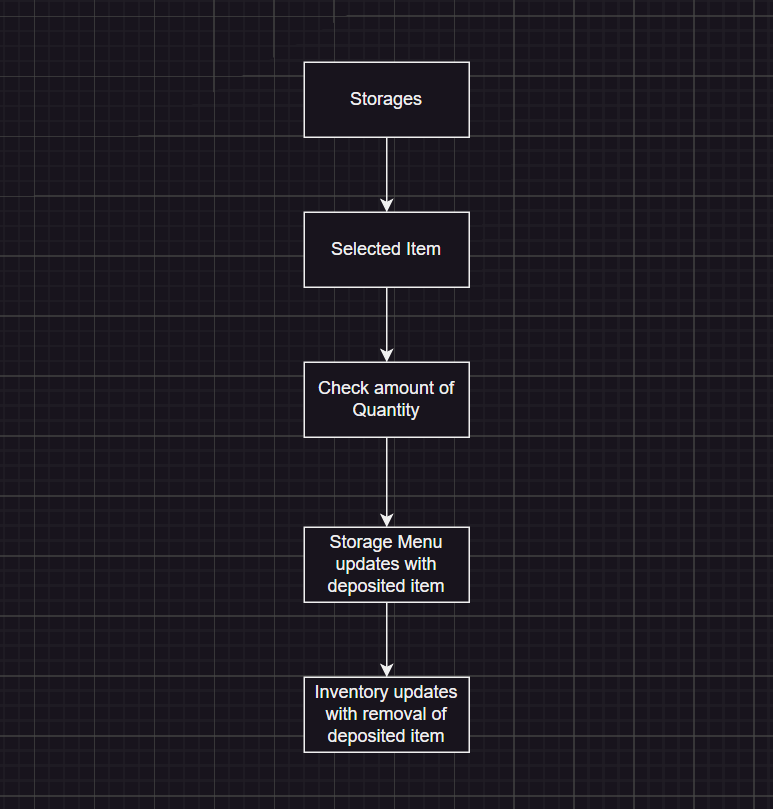
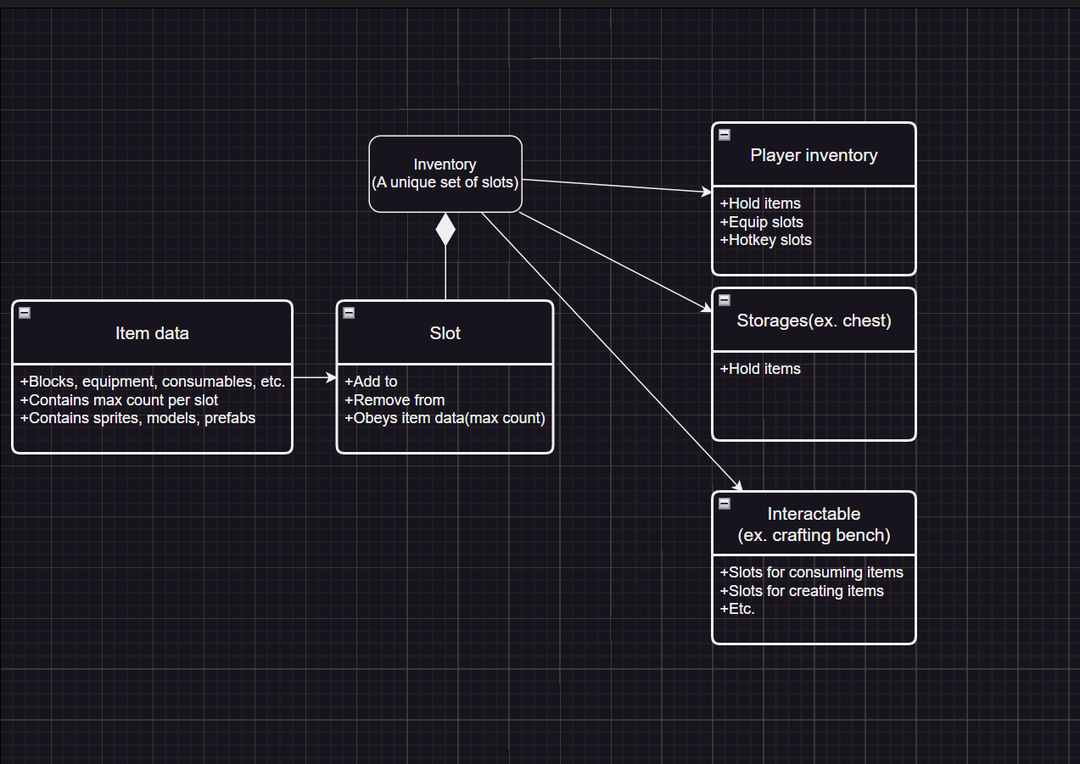
Here is an example of what an overarching diagram might look like:

Here is an example of a building block diagram based on the overarching diagram above might look like: